A CSS/JavaScript framework team project (with two other teammembers) created for a final project in my Front End Web Development class. The framework will require a grid system. It will also require general styling for headings, paragraphs, inline text elements, alignments, abbreviations, addresses, block quotes, lists, tables, form elements, buttons, and images. Also required are CSS components as well as JavaScript/jQuery components. We will also create a WordPress site for the framework with information and instructions on how to use it.
My work on the framework included:
- Setting up the grid system.
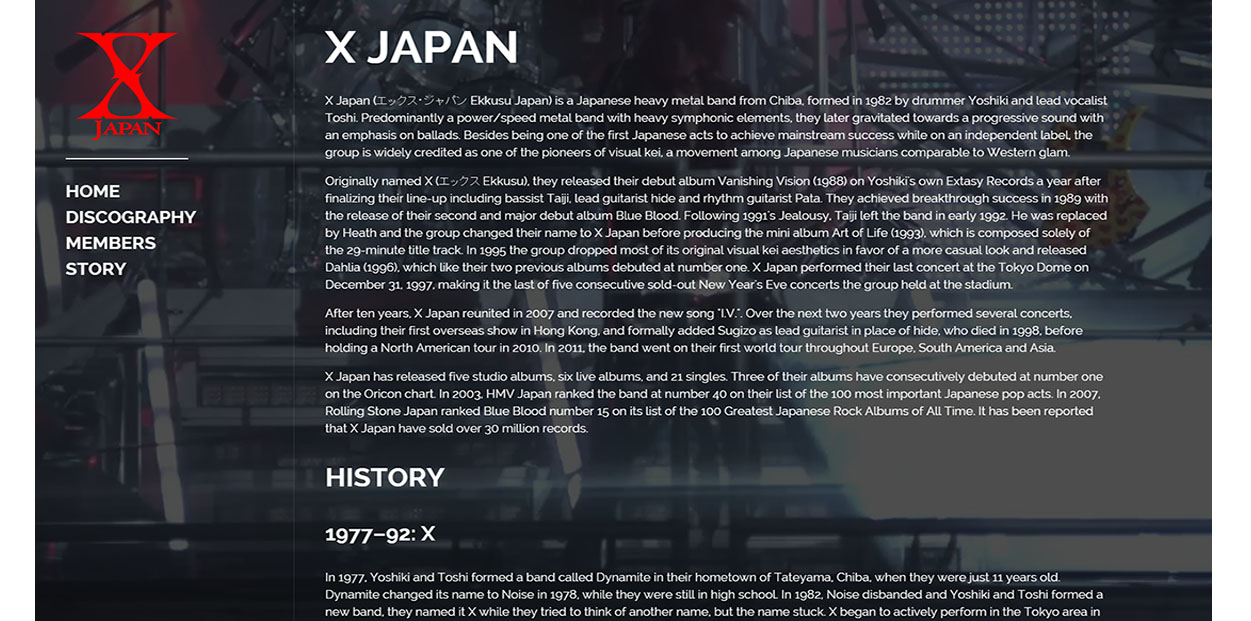
- Creating the video background CSS component.
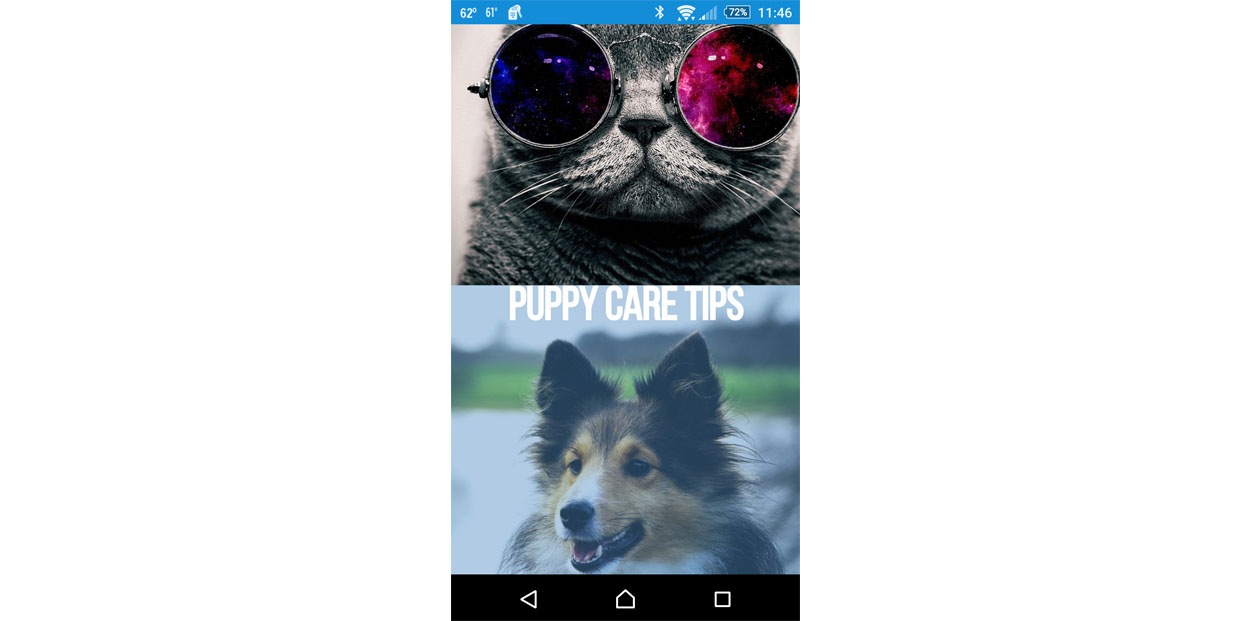
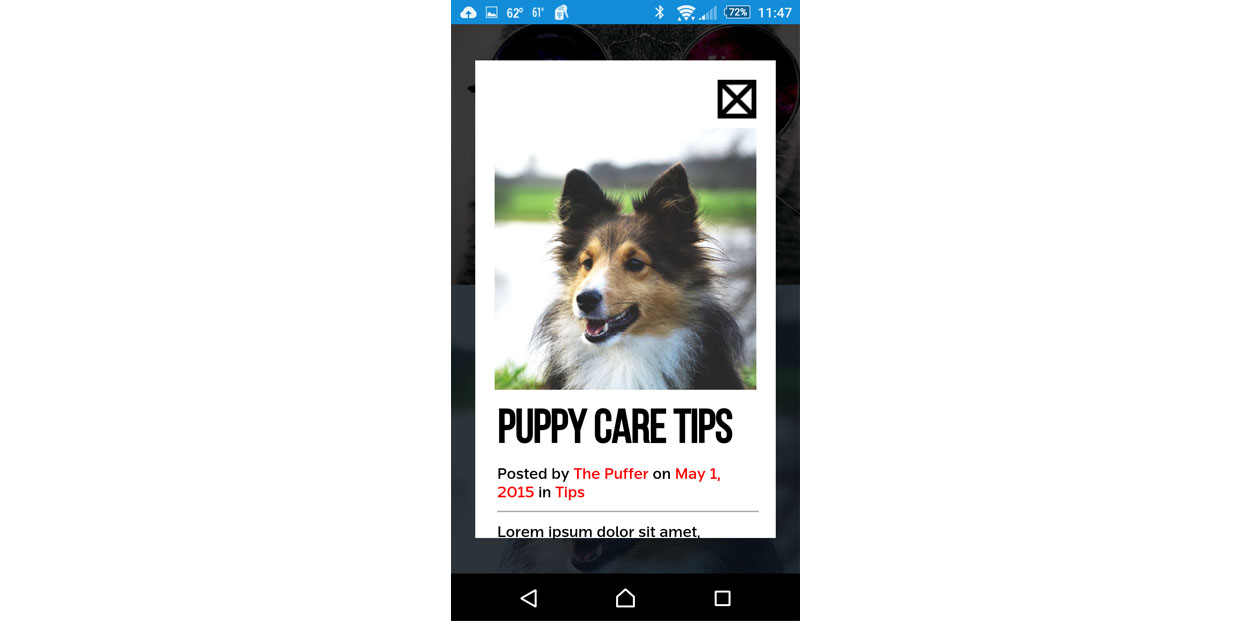
- Creating the JavaScript/jQuery blog plugin/component
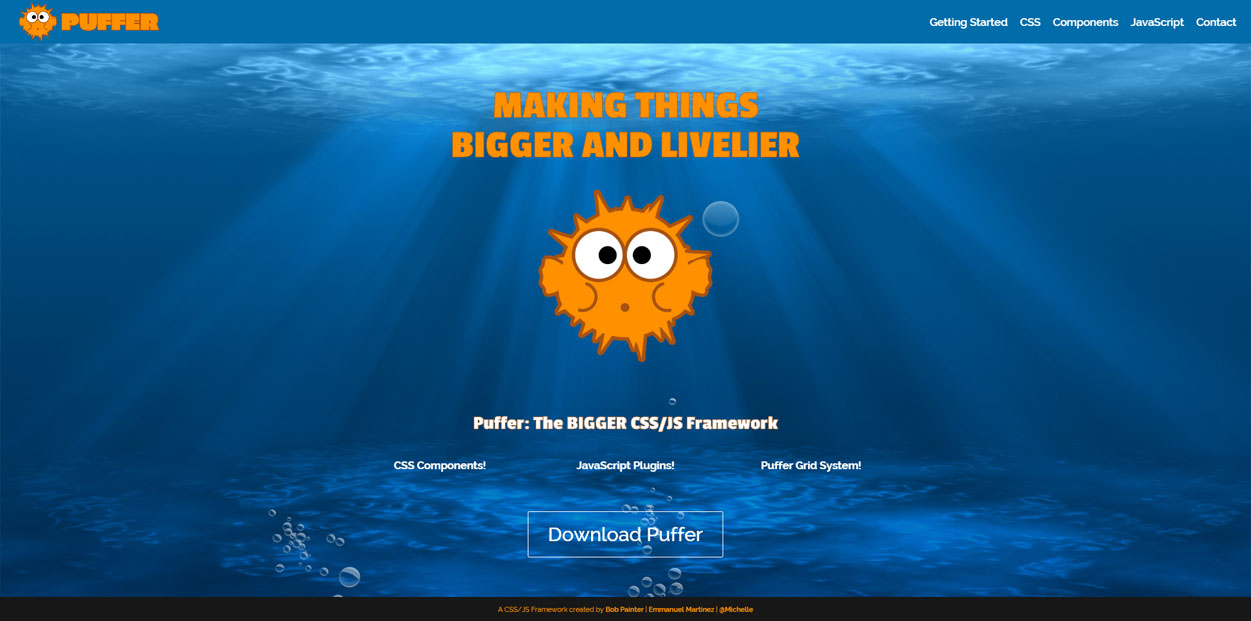
- Creating the WordPress site for the framework.
- Creating the logo.
- Documenting all of the components for the WordPress site.
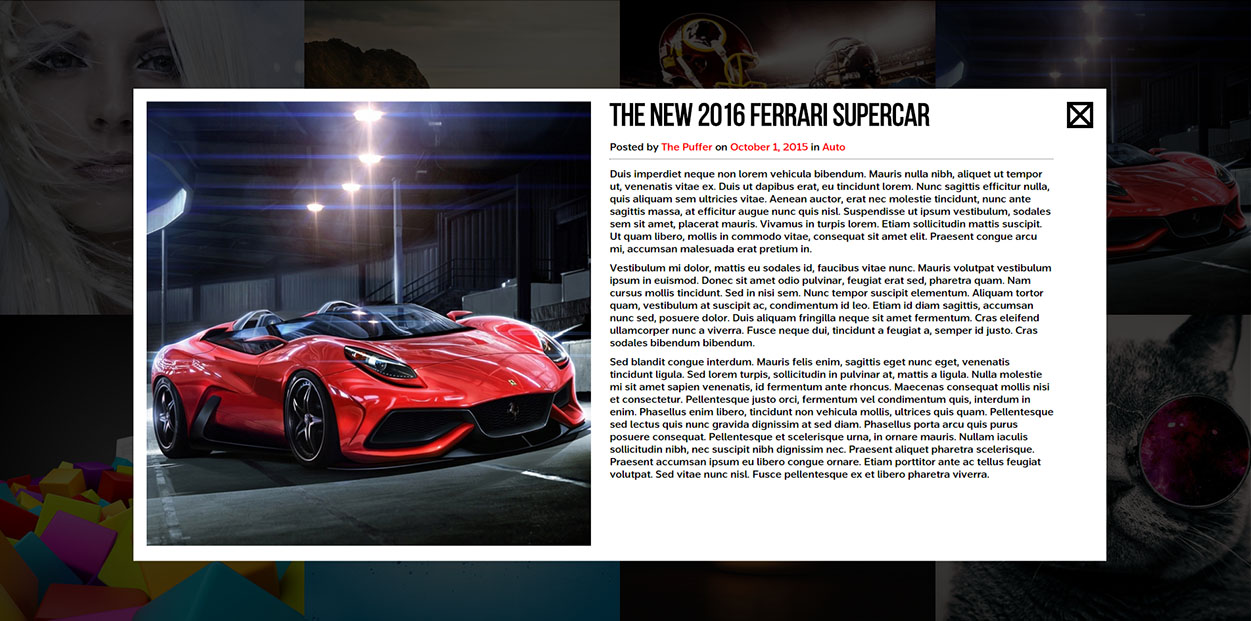
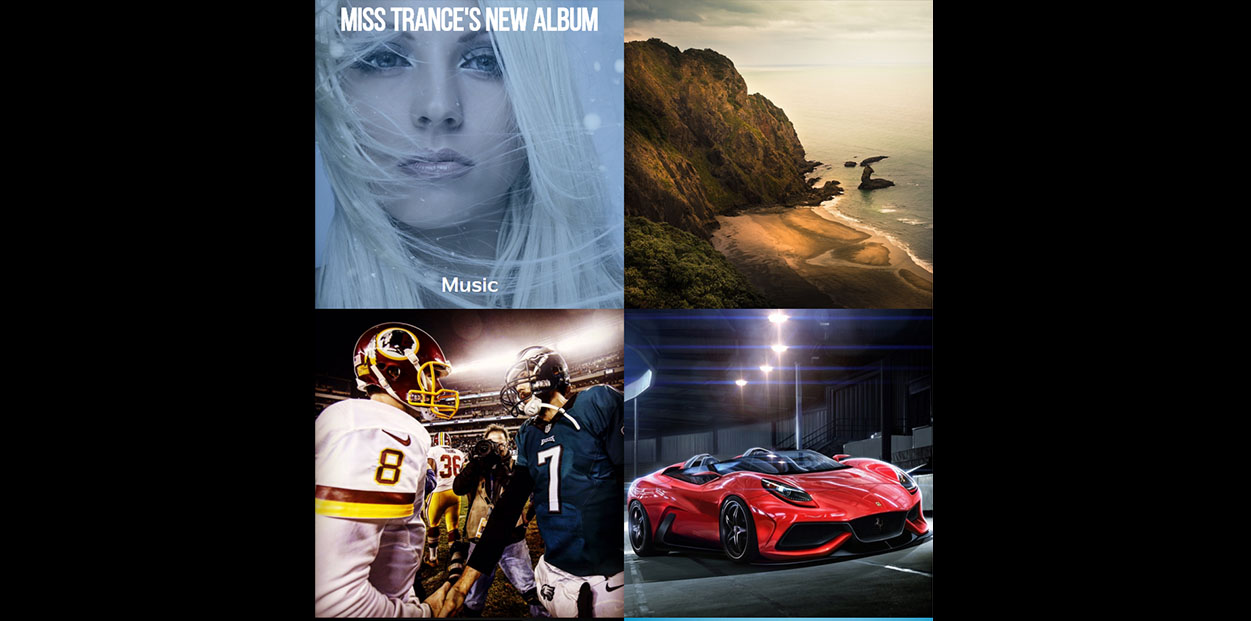
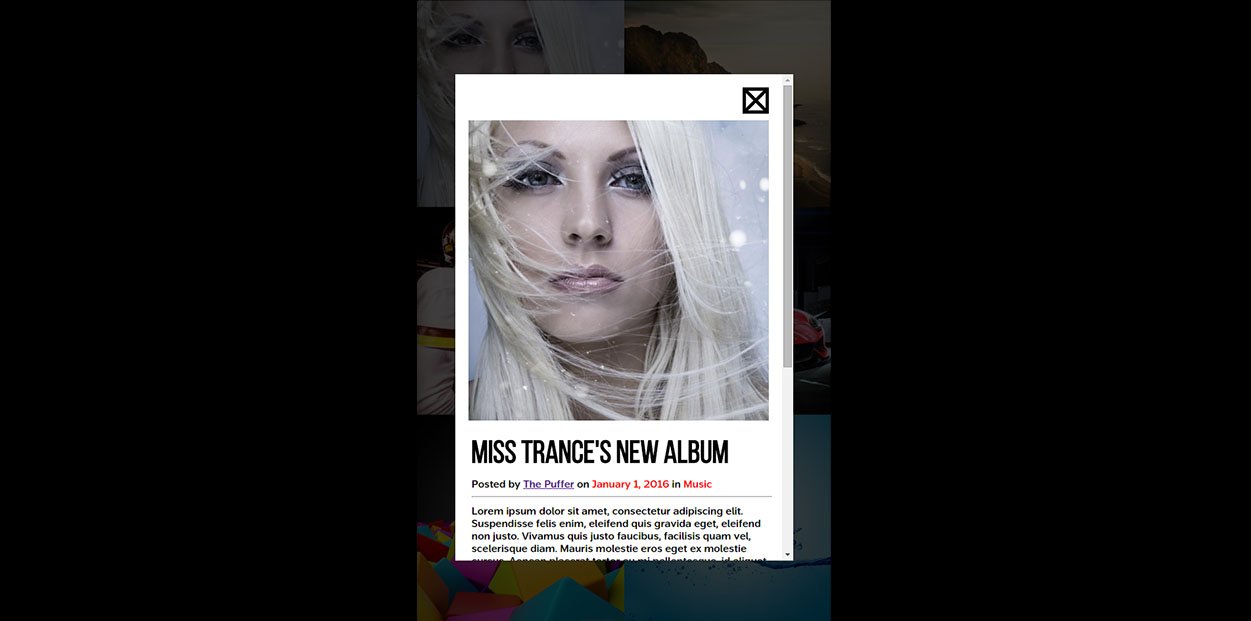
This is an example using the blog component that I worked on for the jQuery requirement: Puffer Blog
This is an example using the video background CSS component: Puffer Video
You can visit the Puffer framework website here: Puffer Framework Website
Link to GitHub repository.
- HTML5,
- CSS3,
- JQUERY,
- WORDPRESS,
- PHOTOSHOP,
- ILLUSTRATOR




 Puffer Blog tablet portrait view lightbox popup
Puffer Blog tablet portrait view lightbox popup